Tag: CSS Grid
-

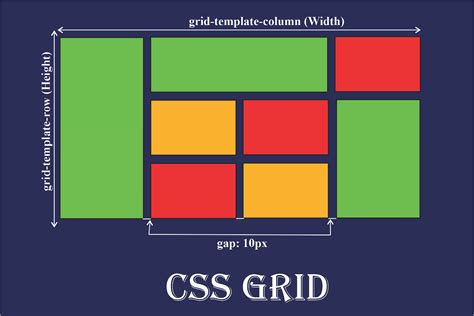
Redefining Web Layouts: The Future of CSS Grid and Masonry Design
The evolution of CSS over the years has been nothing short of a rollercoaster ride. From the rudimentary beginnings where web layouts mimicked physical newspapers to the highly interactive and responsive design landscapes we navigate today, each iteration of CSS has sought to eliminate the previous limitations encountered by web developers and designers. As we…
-

CSS-i vanad probleemid ja uued lahendused
Viimase paarikümne aasta jooksul on veebiarenduses tähelepanu keskpunktis olnud CSS (Cascading Style Sheets), mis võimaldab veebisaitide visuaalset stiili kiiresti ja hõlpsalt hallata. CSS-i areng on olnud kiire, ulatudes esialgsest keerulisest ja piiratud töövahendist tänapäeva paindlike ja võimsate lahendusteni nagu Flexbox ja CSS Grid, mis toetavad kompleksselt kujundatud veebilehti erinevates seadmetes ja ekraanisuurustes. Flexbox ja CSS…
-

Evoliucija nuo senojo CSS iki naujojo: Web dizaino klaidos ir pergales
CSS, arba Cascading Style Sheets, yra žyma vykdant web puslapių stilių ir išdėstymą – jis veikia tarsi dirbtiniai žaliuzės, kurie reguliuoja, kaip skirtingi puslapio elementai turi būti rodomi ekrane. Tai leidžia sukurti vizualiai patrauklias svetaines, kurios būtų funkcionalios ir naudotoją suprantamos neatsižvelgiant į įrenginį, kuriame jos yra peržiūrimos. Kaip prasidėjo CSS kelionė, turi gilias šaknis…
-

Kompleksni svijet CSS-a: od početaka do modernih tehnika
U svojim rani internetskim danima, CSS (Cascading Style Sheets) bio je revolucionarna tehnologija koja je obećavala da će olakšati život web-dizajnerima svugdje u svijetu. Dizajniran tako da omogući sofisticiranije stiliziranje i raspored elemenata na web-stranicama, CSS se brzo nametnuo kao osnovna alatka za web razvoj. No, kanon CSS-a nije bez svojih izazova. U tim ranim…
-

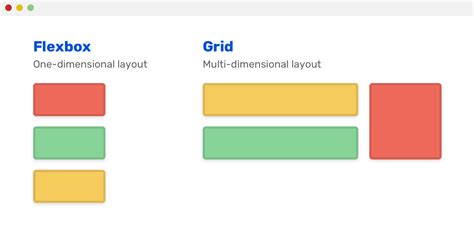
Flexbox vs. Grid: Valget mellem layout-teknikker tilpasset moderne behov
Fra de allerførste dage af webdesign, har layout styring altid været en hjørnesten i webudvikling. Indførelsen af CSS-baserede teknikker som Flexbox og CSS Grid har revolutioneret måden, vi tænker på responsivt design og layout kontrol. Disse to teknikker tilbyder robuste løsninger til webudviklere, der ønsker at skabe dynamiske og adaptive web interfaces. Flexbox, introduceret som…
-

CSS Antiguo y Moderno: Una Odisea de Desarrollo Web
En los albores de la web, los desarrolladores enfrentaban desafíos monumentales para realizar tareas de estilización que hoy consideramos básicas. Desde cambiar el color de las fuentes hasta posicionar elementos en la página, todo requería soluciones manuales y a menudo problemáticas. Antes de la llegada del CSS, técnicas como usar etiquetas para modificar colores o…
-

Dei a Datblygiad CSS: O’r Gwreiddiol i’r Heddiw
Wrth edrych yn ôl ar y blynyddoedd cynnar o ddatblygu gwefannau, mae’n amlwg bod llawer wedi newid yn y ffordd rydym yn defnyddio a gweld CSS. O’r dyddiau pan oedd yn rhaid i ddatblygwyr ymdopi â phroblemau cydnawsedd pwrpasol fel ymladd â blygiau Internet Explorer a defnydd o hacks fel clearfix, mae’r safonau wedi symud…
-

Från Tabellbaserad Layout till CSS Revolutionen
Under webbens ungdom var designmetoderna både primitiva och opålitliga. Webbutvecklare var tvungna att använda tabeller för att placera allt innehåll på sidan. Det var först med introduktionen av CSS som utvecklare kunde separera innehåll från design, vilket gav en ökad flexibilitet och kontroll över hur webbsidor presenterades för användare. Tekniker som ‘floats’ och positionering användes…
