Tag: CSS
-

Revamping Blogs with Key Microfeatures for Enhanced User Experience
The digital landscape is saturated with countless blogs and personal websites, each vying for a reader’s attention. Amidst this cacophony, certain microfeatures—small, often overlooked elements—can significantly enhance user experience and engagement. Interestingly, these microfeatures can greatly impact how content is perceived, read, and interacted with. From easily linkable headings to progressive indicators, these tiny tweaks…
-

Desafiando las Normas: La Guerra Sin Fin del Desarrollo Front-end
El desarrollo front-end ha evolucionado enormemente en los últimos años, convirtiéndose en una disciplina llena de complejidades y controversias. La transición de páginas web estáticas a aplicaciones web sofisticadas ha generado un caleidoscopio de herramientas, cada una con sus defensores acérrimos y sus detractores críticos. Uno de los temas más debatidos en la comunidad de…
-

Why Are Front-End Developers Always Arguing?
If you’ve been in the web development industry for any amount of time, you’ve probably encountered fierce debates over the best tools and practices for front-end development. The emotional intensity of these debates can be likened to a ‘holy war’ among developers, each faction passionately defending their preferred languages, frameworks, and methodologies. While some may…
-

Revolución en CSS: Viejos Estándares y Nuevas Herramientas
En el iterativo mundo del desarrollo web, CSS sigue siendo una herramienta fundamental, aunque su complejidad ha crecido exponencialmente. CSS, o Cascading Style Sheets, ha avanzado desde elementos básicos como colores y fuentes, hasta funcionalidades sofisticadas y complejas que intentan abordar diversos desafíos de diseño y funcionalidad. Recientemente, hemos visto el surgimiento de conceptos como…
-

Old Dogs, New CSS Tricks: Navigating the Current Landscape of Web Design
The landscape of web design is ever-evolving, and the recent advancements in CSS have given developers significant capabilities. However, these advancements have also sparked debates about their complexity, practicality, and compatibility. As developers and designers, it is essential to sift through these innovations and determine how they fit into our current and future projects. One…
-

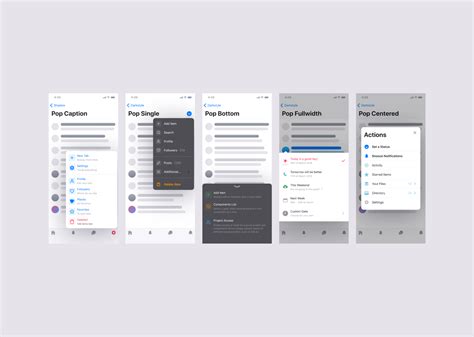
Unleashing the Power of Popover API in Web Development
The Popover API has opened up a new realm of possibilities for web developers, streamlining the process of creating popovers and tooltips. By providing a standard, consistent, and versatile mechanism for displaying popover content, this API has simplified complex UI implementations. Developers no longer need to rely on third-party libraries or custom solutions to achieve…
-

The Rise of Popovers: Revolutionizing User Interface Design
The advent of the Popover API marks a significant milestone in web development, offering developers a standardized way to create interactive and visually appealing popovers. With the ability to seamlessly display popover content on top of existing page elements, this API revolutionizes user interface design by providing a flexible and consistent mechanism for presenting contextual…
-

Revolutionizing Content Consumption: Embracing Styled RSS Feeds
In the ever-evolving landscape of content delivery, an intriguing development is the resurgence of RSS feeds, now coupled with styling enhancements that promise a more visually appealing and user-friendly experience. While the core technology behind RSS feeds remains unchanged, the ability to style these feeds with CSS or XSLT has rekindled interest among tech enthusiasts…
-

Tracing the Early Footsteps of the World Wide Web: A Nostalgic Journey
The inception of the World Wide Web in 1991 marks one of the most significant technological breakthroughs of the 20th century. Initially developed to meet the increasing demands for information sharing and retrieval, the Web has undergone an immense transformation, evolving from simple static pages to the highly interactive and visually dynamic internet we navigate…
-

LangCSS – Ett AI-assistentverktyg för Tailwind-design
I en värld där effektivitet och automatisering blir allt viktigare, dyker det upp nya verktyg som lovar att minska den manuella arbetsbelastningen för webbutvecklare. En av dessa nytillskott är LangCSS, en utvecklingsmiljö med inbyggd AI-assistent designad särskilt för att arbeta med Tailwind CSS-ramverket. Genom att erbjuda en interaktiv plattform där användare kan ‘chatta’ för att…
